こんにちは。アイコニスト兼ブロガーのネコロスです。
今回もお絵かき講座の続きです。

前回はハルちゃんのアイコンを描いて、デジタル化して取り込むまでの工程をご紹介しました。
今回からアイビスペイントXというソフトにイラストデータを取り込んで、仕上げていくまでの過程を説明していきますね!
なお、今回の記事から読んでくださる方は前回分からお読みいただけると幸いです。
■前回までのあらすじはここwww.azanael.net
レイヤーについてのお勉強
アイビスペイントXには沢山の機能があります。
android.app-liv.jp
無料なのに、かのフォトショップも顔負けなぐらい機能が充実しているんですよ!
でも、その機能を使いこなすためには「レイヤー」のことを知らないとダメなんです。
■レイヤーは各表現毎の「層」のこと
あなたがアナログでお絵かきする時は、一枚の紙に書きますよね。
そこで色を塗ったり消したり線を引いたりします。
デジタルでのお絵かきの場合は、「レイヤー」と呼ばれる複数の紙に描いたものを、1枚に合成するやり方で描くんです。
イメージ的にはアニメのセル画が近いかもしれません。

レイヤーがあるからこそ、部分的な編集や修正ができますし、作品をどこまでも作りこむことができるんですね。
では、前回のおさらいをかねて、簡単にレイヤーがどういうものか実際に触ってみましょう!
えっ、難しそうだって?
大丈夫、ねころす先生と一緒にやれば、君にもできるよ!
画像をCamScannerでとりこんでみよう
1)まず、紙に適当な絵を描いてね。猫でも犬でもいいよ。ヘタでも気にしない!

2)描けたらCamScannerを起動して、写真を撮ろう。
ピントを合わせたら、緑のカメラのボタンを押してね。


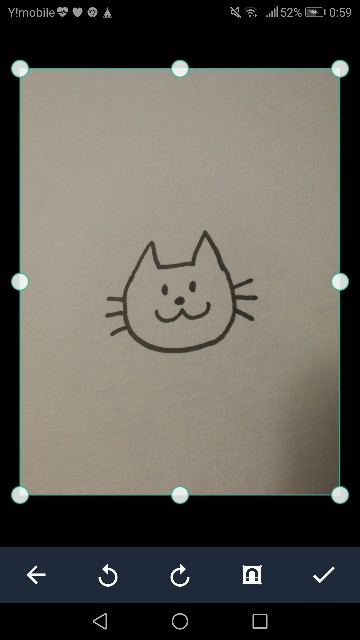
3)うまくとれた?
撮った写真を自動的に読み込んだよね。撮り方によって台形状になっていることもあるけど、いったん気にせずに右下の「✓」をタップしよう!

4)スキャナーされた画像が出てきたよ。
あっ、下の方にいろんなパターンの画像があるのに気づいたかな?
基本的にはお好みで選んでいいんだけど、迷ったら「線が太くなりすぎず、ノイズ(黒い点等)が少ない」ものを選ぶとよいよ。
ほとんど「自動」でことたりまるけど、ねころすは「高品質鮮明化」を選ぶことが多いかなぁ。

選んだら右下の「✓」をタップしようね。
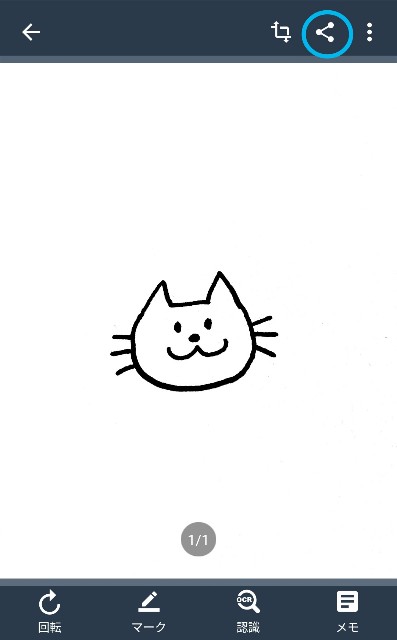
5)新規ドキュメントに、保存されたての今の絵があるから、タップしてね。

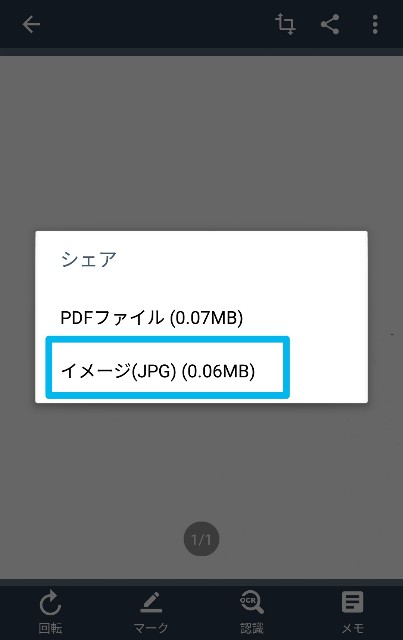
右上の「く」みたいなマークをタップして「イメージ(JPG)」をタップしよう。


最後に「アルバムに保存」をタップ。

ふー、これで、アイビスペイントXで読み込めるようになったよ!
アイビスペイントXで読み取ってみよう
さて、いよいよアイビスペイントで読み取っていくよ。ワクワクするね!
決して難しくないから、ゆっくりやっていこうね。
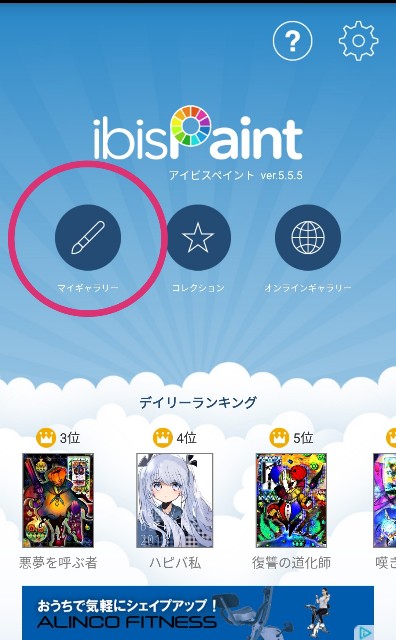
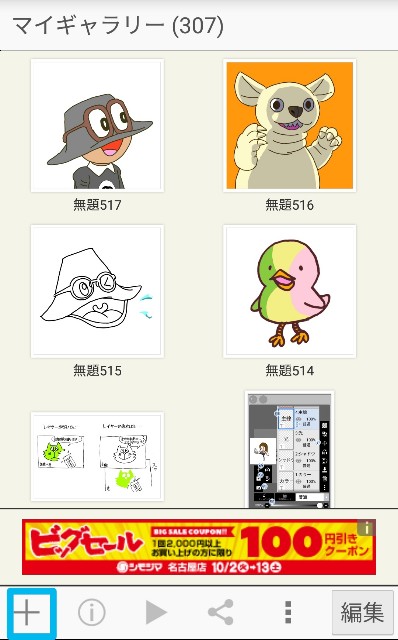
1)アイビスペイントを起動したら「マイギャラリー」をタップしてね。

2)マイギャラリーが出てきたら、左下の「+」をタップするよ。

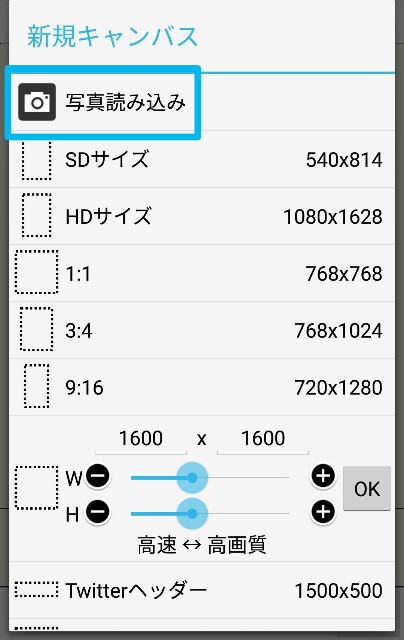
3)「新規キャンパス」の画面がでてきたよね。
これは「絵を書く画用紙の大きさ」を決めるところなんだ。
今回は「写真読み込み」を選ぼう!

4)Picturesの中に先ほど取り込んだ画像が出てくるから、タップしよう。
あっ、人のアルバムの中をまじまじと見るもんじゃないよ!

5)キャンバスサイズについて何か画面が出てきたら、今回は「推奨」を選ぼう。

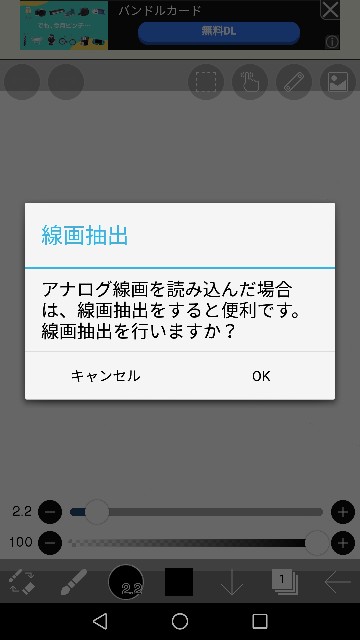
6)【重要!】「線画抽出」画面が出てきたね。
ここで"OK"をえらばないと、輪郭線だけ抜きとることができないんだ。
必ずOKを選ぼうね!

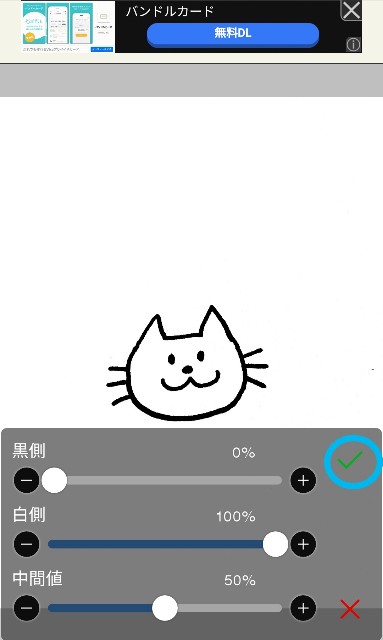
7)白黒のバランスについて目盛りが出てくるけど、触らずに「✓」を選ぼう。

8)これでやっと画面に配置できたよ!

/にゃー\
レイヤーを足してお絵かきしてみよう
さて、いよいよレイヤーを触る準備が整ったね。
今画面にあるのは「輪郭(りんかく)線」、いわゆる絵の外側の線なんだけど、今回はこれに「色」と、簡単な「影」を足していくよ!
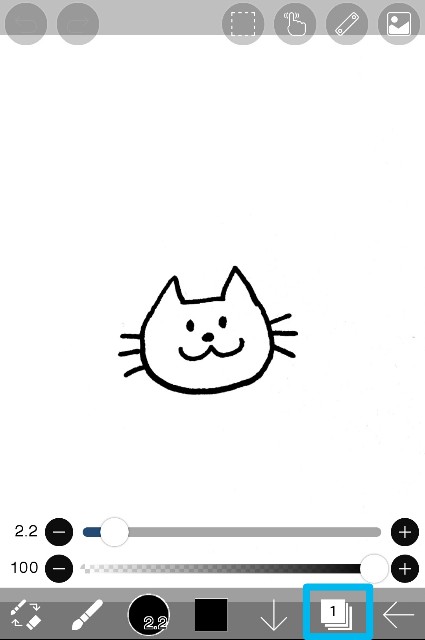
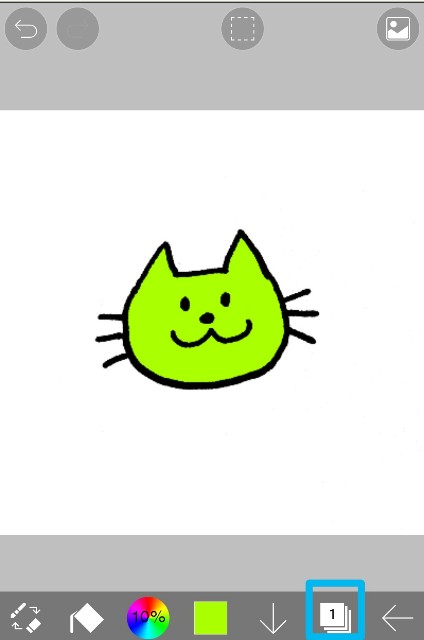
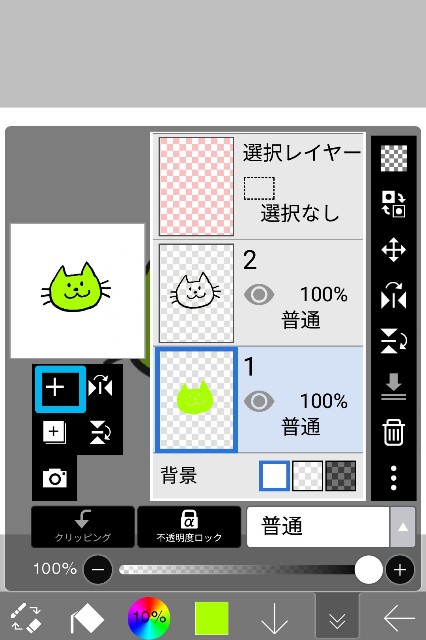
1)レイヤーを編集する画面をだそう。右下の「1」が書かれた四角をタップしてね。

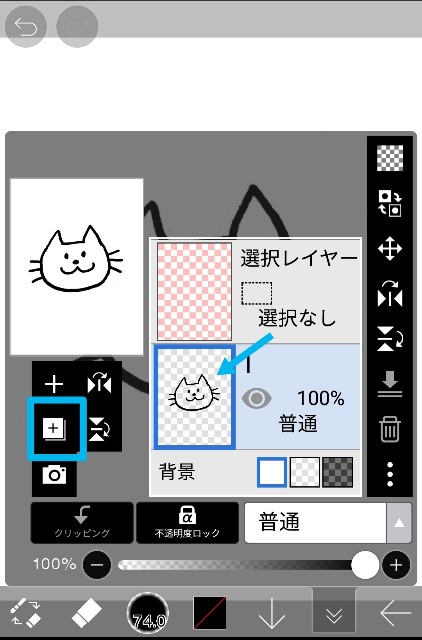
2)何やら沢山アイコンが出ている画面がでてきたよね。
この画面で確認してほしいのは、「1」の数字の四角の中に入っている絵のうしろが、チエック模様になっているかどうかなんだ。

背景が真っ白だった場合、残念だけど輪郭が抜き出せてないのでやり直してね。
背景がチェック模様になっていたら、左側のプラスをタップします

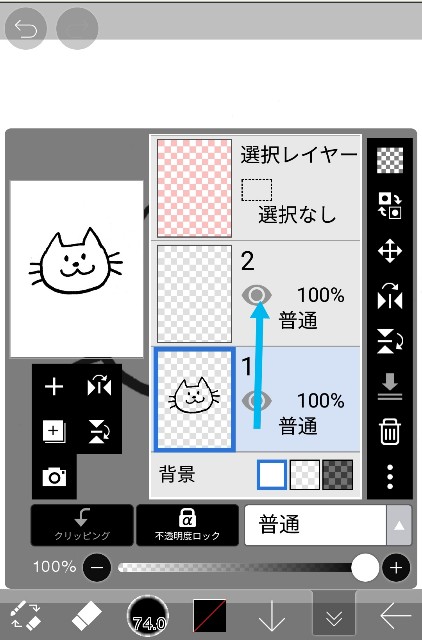
3)すると、「2」の四角ができたよね。これが「新規レイヤー」です。
この2のレイヤーで色を塗りたいから、
1のレイヤーを上にスライドして、「2」になるようにしてね(ちょっとややこしいね)

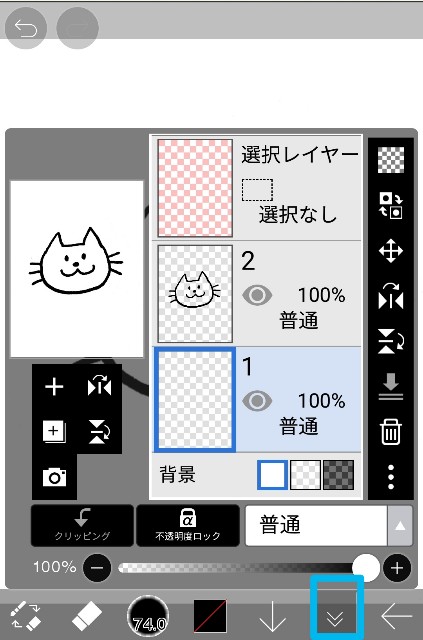
4)絵が真ん中にきて「2」になったら、下のレイヤーをタップしよう。
青線で囲まれていることを確認できたら、移動タブをタップしよう。

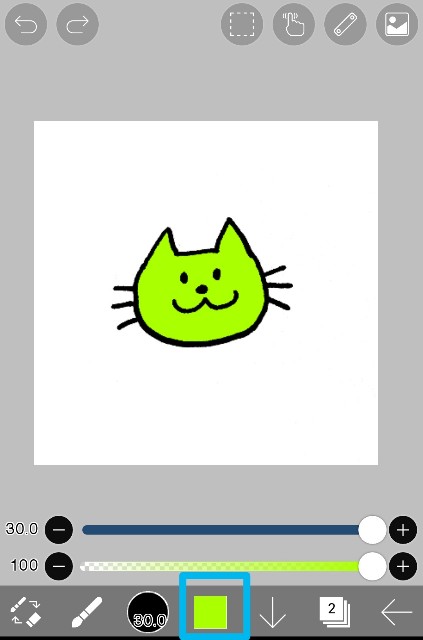
5)お絵かきが出来る画面にきたよ。
下の真ん中あたりにある「カラーボタン(今は多分黒だね)」をタップして好きな色(できるだけ明るい色がいいね)を選ぼう。


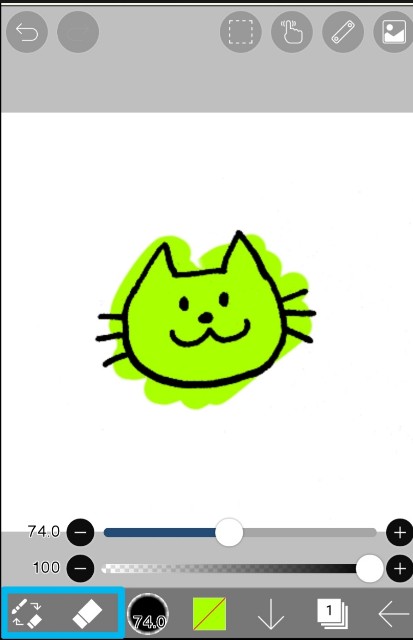
6)つぎに色を塗っていくよ。下のスライダーでブラシの太さをかえてみてごらん。

多少はみ出るぐらい大胆にいこう!
【チェック】
色がはみ出したときに、黒い線はどうなってますか?
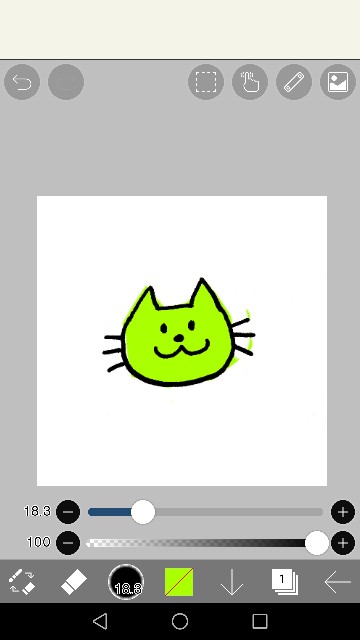
7)さて、はみ出した色をそのままだと格好悪いよね。
すこし削って見栄えを良くしようよ。
「消しゴムボタン」を押すと、ブラシが消しゴムになって余分なところを消せるよ。

8)うん、キレイに色が塗れたね!

さらにレイヤーを足して簡単な影をつけてみよう
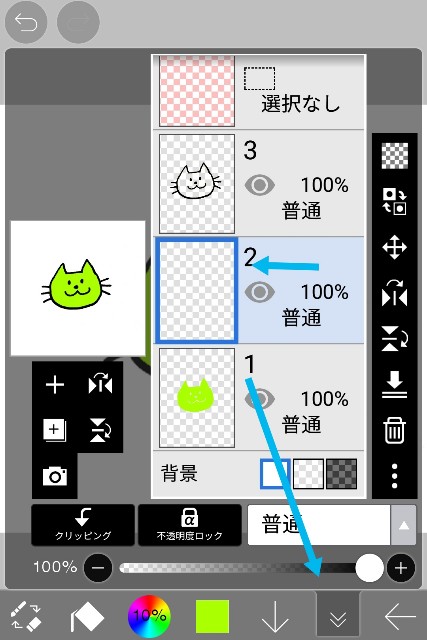
1)さて、再度「1」が重なったアイコンをタップしよう。

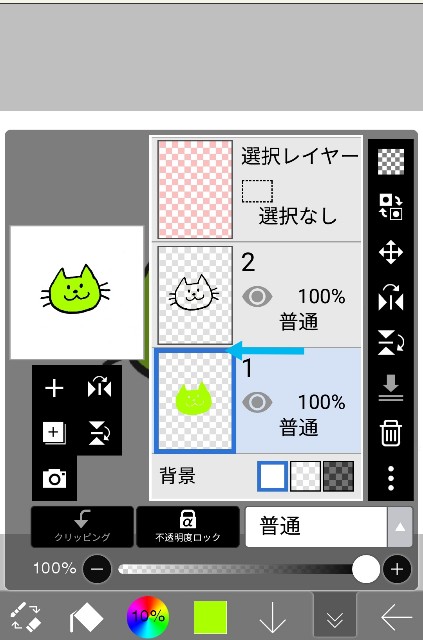
2)レイヤーの編集画面に戻ってきたよね。
ここで「輪郭線」だけのレイヤーと「色」だけのレイヤーの2つが出来ていることがわかるかな?
この間(青い矢印のところ)に、今度は影のレイヤーをつくっていくよ。

3)まず「1」のアイコンをタップして青い状態にしよう。
レイヤーを新しく作る時はどうするんだったかな?
そうだね。右のプラスのボタンだったね!

4)新しいレイヤーが差し込まれたら、お絵かき画面に移動するよ。

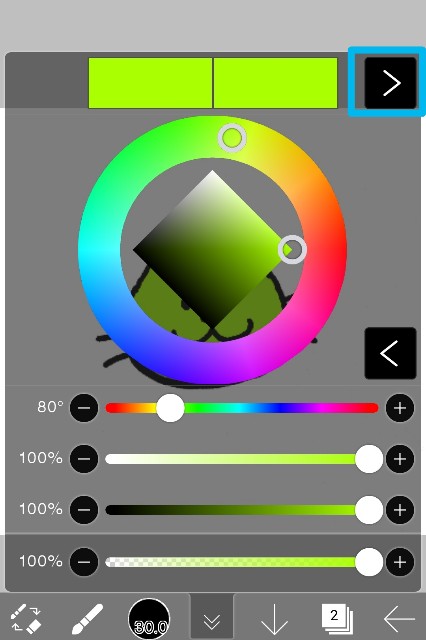
5)下の「カラー」ボタンをタップして、黒をえらぼう。

カラーピッカー(グラデーションで色を選ぶやつ)がでてきたら、右上のボタンでパレットに切り替えてたほうが色を選ぶのは楽だよ。

↓ ↓ ↓

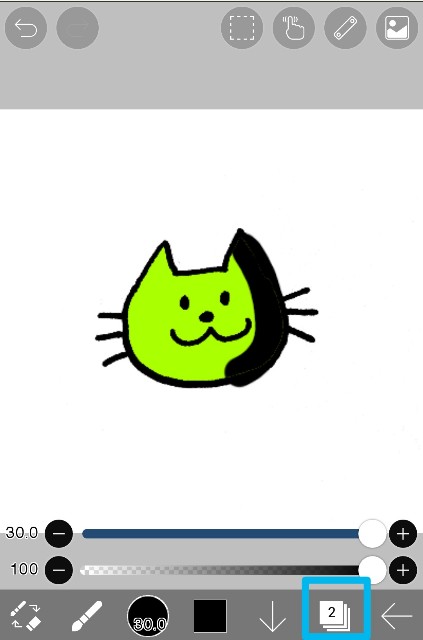
6)では、簡単に右がわだけ影をつけよう。すこし厚めのブラシで塗ると・・・

うわーー!まっくろ。
でも安心してね。「2」のボタンをタップしよう。
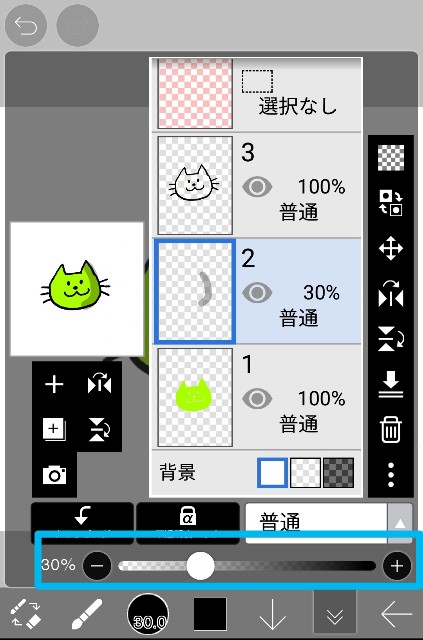
7)レイヤーの編集画面の下のスライダー動かすことで、レイヤーの濃さを調節できるんだ。

100%から、30%ぐらいにしてみると・・・ いい感じに薄くなったね!
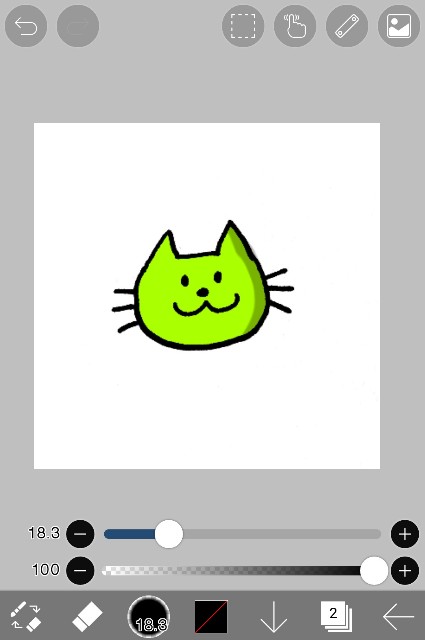
8)元のお絵かき画面にもどって、消しゴムで少し整えたら、できあがりだよ!
もし「削りすぎちゃった!」とか失敗した時は左上の矢印で元に戻せるから安心してね。

よくがんばったね!レイヤーの練習はこれで終わりだよ。

CGの専門学校で数時間かけて習うことを君はこのブログを読んだだけで出来るようになったんだから、才能あるよ!
あとは練習あるのみ!楽しみながら色々描いてみてね!
レイヤーを使わないとデジタルの意味はない、といっても過言ではない
1枚のレイヤーでやろうとするととっても大変なことが、複数のレイヤーを使うことでとっても簡単にできるようになります。
今回は「輪郭線」「影」「ベースの色」の3つでしたが、レイヤーをしっかりと理解すれば複雑な絵を書くことは可能です。
まずは簡単な絵で構いませんので、3つのレイヤーを使って練習してみてください。
なれてきたら「光沢のレイヤー」や「背景のレイヤー」等足していくと、どんどん作品の幅が広がっていきますよ。
最後に、レイヤー編集画面の主要な項目を簡単に説明しますので、必要に応じて活用してくださいね。

①メインのレイヤー:青い縁で囲まれているのが「今まさに編集中のレイヤーですよ」ということです。このレイヤーだけ、レイヤー間を上下に移動させることが出来ます。
②新規レイヤーの追加:これを押すと、新規レイヤーを追加できる
③特殊レイヤー追加:
・レイヤーの複製:メインのレイヤーのコピーを作る
・全結合を追加:今表示されているレイヤーを結合させた画像で一枚のレイヤーが出来る(ややこしいけど、やってみればわかる)
④画像読み込み:写真フォルダなどからデータを読み込む。
⑤透明度:メインレイヤーの透明度を下げる
使い方①下絵の透明度をさげて、主線を清書する
使い方②黒でぬって透明度を20ー30にさげれば、簡単に影の表現ができる(かなりつかう)
⑥目:ここを押すと、レイヤーの画像が消えたり出たりする。
⑦移動十字ボタン:これを押すと、レイヤーの中の画像を移動したり拡大や回転させたりできる。
では、次回はネコロスのお絵かきの仕方を解説します!お楽しみに。
/ネコロス
